How to Upload Your Comic to Webtoon
Beginner's Guide to Making a Webtoon!
313,081 views
[A] Introduction
Hi, this is shoe! In this tutorial I volition prove you the basics or what you must know to make a webtoon. All of the tools/assets I've used in this tutorial are free and can be found at the CLIP STUDIO ASSETS store.
Since what makes webtoons fun is its private uniqueness and styles of unlike creators, I volition non exist explaining in particular my artistic procedure and but the technical details like what tools to use, how to alloy 3D models with second illustrations, and the likes.
Please note that I am non a professional person and I only make webtoons as a hobby, everything I will say in this tutorial is based on what I have learned on my own. With that being said, I hope you enjoy and learn a few tips from this tutorial! :D
[B] Creating a Sail
[NOTE] Webtoons are digital comics that are ofttimes read on mobile phones. It's meliorate to work on a longer sheet to help y'all not get confused or lost when working on certain scenes. It volition also aid in edifice up the temper or mood of the story.
i) Creating a Canvas
First, create a new canvass by clicking [New] on the upper left command bar:
You can also create a new canvas past going to [File] and selecting [New], or but press [CTRL + North] on your keyboard.
Once the window opens, go to [Width] and [Meridian] to change the size of your sail. The standard size of a webtoon is 800x1280px but I prefer to work on a longer canvas. The canvas I use is 800x7680px, that'southward 6 pages of an 800x1280px canvas.
*[Cropping] will be discussed one time we're washed with the page!
2) Creating a Preset
Click on the icon abreast the trash icon. This will salvage your sail into a preset and so yous don't have to manually type the canvas size next time. Creating a webtoon requires a lot of pages, doing this will lessen your workload.
Once the window opens, change the preset name to [WEBTOON] so click [OK].
At present nosotros have a canvas ready!
[C] Paneling / Creating Panels
[Annotation] It is important that you have a script for the dialogue or scene otherwise the menstruum of the webtoon will expect odd and unnatural. Sketching the scenes on paper beforehand will too help with planning the panels.
1) How to Brand Panels
First, get to [View] and select [Grid] or simply press [CTRL + East] on your keyboard.
Make sure that [Snap to Grid] is on. It tin be located on the command bar.
Having this on will make your panels look balanced and neater but if you feel like you want your panels to be asymmetric for your own creative style then feel free to skip this step. The fun of webtoons is its own unique styles after all!
There are 2 ways to create panels:
One is by using the [Frame Border] tool and the other is by using the [Figure] tool.
I use the [Frame Border] tool more often because it will automatically create a mask for your panels. This style, lines will not laissez passer through the console.
Though in some cases you can apply the [Figure] tool likewise for panels that transition to a different mood or scene. Attempt to experiment for what yous would adopt!
Console using the [Frame Border] tool.
Panel using the [Effigy] tool.
2) Planning the Panels
This is where having a script prepare becomes important.
I sketch the panels using the script I have prepared beforehand. This page is only ane sentence from my script. The script is ["Main character finds a letter of the alphabet and cries after reading it.]
[NOTE] Having a [Navigator] open will help with placing the panels. Webtoons require "white infinite" or gaps later on every panel or else it volition cluttered and messy. White space helps set the tone of a story, build up the mood, and make reading catamenia easier.
If the panels are too close to each other, it'll be difficult for the readers to read.
3) Adjusting the Panels
Open the [Grid] again. Since the panels are as well close to each other and don't accept enough space in-between, I've decided to split the scene into ii pages.
*Because the canvas is as well long, I volition only show the finished production of one page instead. Information technology's okay to not show the other page since this isn't the full story of the webtoon anyhow!
Using the [Selection Area] tool, select [Rectangle].
Suit the panels with at least 3-4 boxes autonomously based on the grid. I've also added a new panel where the graphic symbol is contemplating to read the letter so I tin set up the mood of the character after.
4) Finalizing the Panels
Now that the panels have been planned and the sketch is revised, we can at present line the panels. Make sure that [Make full within the frame] is checked in the [Frame Border] settings and the Opacity of your sketch layer is lowered.
[Annotation] Remember [Snap to Grid] should be activated in the command bar if you lot desire to make your panels counterbalanced.
Follow the grid and create the panels. The [Frame Border] tool will automatically create a mask and ready layer for your new console. Hide the [Frame Groundwork] layer by clicking on the eye icon so you lot tin see the sketch.
*Practise not delete the [Frame Groundwork] layer it will be needed for creating backgrounds!
If you select the [Frame Border] ready layer, the console will turn white that means that'south the only part y'all can draw on.
[D] Lineart and Adding 3D Models
Using a 3D model for items that appear often will help yous salvage time and it volition be easier to gear up the angle for different scenes!
I used a free 3D model from Clip STUDIO Assets for the table. Simply drag the 3D model onto the set up layer of the panel yous're working on. A lot of webtoon artists download avails from the assets shop but there are others who use 3D programs and create their own 3D models.
If you wish to learn more about how to optimize the employ of 3D models in CLIP STUDIO PAINT at that place are many tutorials at Clip STUDIO TIPS!
For the vase, I used the [Symmetrical ruler] in the [Ruler] tool. Set the number of lines to 2.
The 3D model I used can be downloaded here:
It's okay to use any Pen you're comfy with as long as it can be used with a fill bucket. You tin can select the [Paper] layer so you tin apace see the whole canvas without the mask.
Now the line work is complete!
[E] Adding the Base Color
one) Making a Color Prepare
In making webtoons, we accept to apply the same colors repeatedly for many characters and so it's advisable to have a [Color Set] made so your colors volition stay consistent. Click the spanner icon to create a new color set.
Click [Add new settings] and name your new color set whatever you want, in this case I named information technology "WEBTOON COLOR Prepare", then click OK.
Go to the [Color Cycle] to select a color then click the icon beside the trash tin can to add together a new color.
*Call back if you click on the checkered box, that'll make your color transparent so make sure that the color you want is highlighted with a light blue before you click [Add new color].
2) Using the Fill Bucket Tool / Adding Base of operations Colors
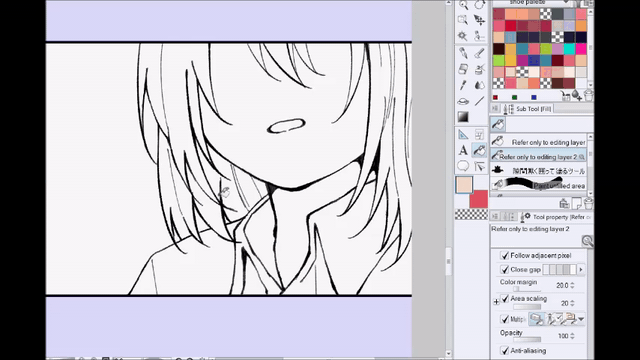
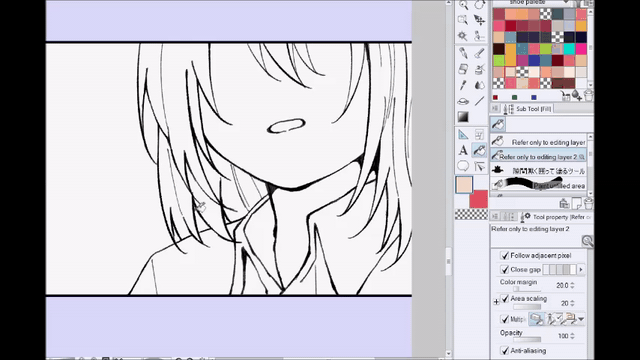
There are 2 methods to fill in colors apace. You can use the [Refer simply to editing layer] tool this saucepan tool can fill up in colors according to the line work.

There's also another style using a Lasso-manner saucepan tool. With this tool yous will draw the area y'all wish to colour, this is a amend bucket tool to employ if yous don't use too many lines or the area you lot are coloring is big.
I used [Refer merely to editing layer] saucepan tool with a checkered color box selected to erase some parts of the hair that got filled in every bit well.

The Lasso-Bucket tool I used can exist downloaded here:
I utilise both of these bucket tools interchangeably only feel gratis to try out what works best for you!
At present we have our whole page colored. Information technology'southward finally looking like a webtoon!
[F] Adding the Background
After adding the base colors maybe you lot'd think nosotros'd start shading, but I prefer to add the backgrounds first. This way I can decide the shading based on the lighting we will apply for the scene.
I differentiate backgrounds into two types:
One is Location Backgrounds or bodily places. It could be a room, a park, a classroom, etc. And the other is Mood Backgrounds, this kind of groundwork is usually a solid color, a gradient, or even something that shows the electric current state of the character in the panel!
ane) Location Backgrounds
First I lined some parts to split the wall and the flooring. Hold [Shift] on your keyboard if y'all wish to create a straight line or but create a ruler. I then added the base colors.
For the floor I used another 3D model from the Assets folio. Simply drag the model the layer above the [floor] base layer.
And so select [Prune to layer below]. The 3D model will automatically follow the perspective of a 3D model you've used in the same ready layer. That'southward why whatsoever 3D model of items should be added equally soon as when you're doing the line piece of work.
At present echo the same process for the [Frame groundwork] layer, this time I've filled the layer using a Saucepan tool to color it a light peach and and then selected [Clip to layer beneath]. Now nosotros have the wall colored as well!
The 3D model for the flooring can be downloaded here:
For this panel where I used a [Effigy] tool. Since the panel is open and I tin't utilize a Bucket tool, I used an airbrush instead so the color of the wall will fade in from the last panel.
This background coloring is frequently used as a transition to tell that the location changed, the character'south mood or emotion inverse, or even merely emphasizing a certain scene.
At that place are a lot of ways to use this kind of background coloring!
ii) Mood Backgrounds
Since at that place is no dialogue yet information technology'southward hard to tell what the letter is about, right?
It could be that the primary graphic symbol is expecting a love letter of the alphabet by using a pink gradient with sparkle furnishings.
Or it could be that the alphabetic character contains something threatening that'south why the main character is hesitant to read information technology.
[NOTE] Going back to the script, determine the tone of your characters. Are they fighting in anger? Are they shouting in frustration? Recall to friction match the colors and lighting you will apply depending on the script (the scenes and conversations that will happen).
There are "Silent Webtoons" where there are no dialogues at all but the readers tin withal tell what the story is conveying through the use of colors.
Using vivid and night colors can convey a lot of emotions. Merely through the use of colors we can tell a story!
[TIP] Reading about Color Theory can help with learning nearly the unlike emotions colors tin stand for. Some common color representations are:
Scarlet for Love
Yellowish for Happiness
Blue for Sadness
Pinkish for Sentimental Feelings
Violet for Gloom
The Effect Brushes I've used can be downloaded here:
Leaving the background white could mean that you want the reader to focus on a certain action or object. In this case, the main graphic symbol decided to pick up the alphabetic character!
[Chiliad] Shading and Lighting
Using a grayish-pink color, I made a new layer in [Multiply] mode and used an Airbrush to blend the colors of the floor and 3D model.
Add shading according to your own preferred style.
[TIP] I employ the same procedure as the step above for shading. I cull a grayish color, set the layer to [Multiply], and so color all of the objects with that! It's time-consuming to have unlike shading colors for every object in a webtoon. Unless information technology'south a beauty scene or an important shot I usually employ the same colour for shading with simply the layer ready on [Multiply].
With this the 3D model is slowly blending with the 2D illustrations!
The same goes for lighting, I use 1 light color and prepare it to either [Screen] or [Soft Light]. Using an Airbrush, I shade the parts where I think light will be coming from.
And at present I add another [Multiply] layer higher up all the layers in this panel set layer.
[NOTE] If you plan to do this stride it'due south important that you use the aforementioned colors in all the other panels or else the colors will look inconsistent. Of class, it's okay if there'southward an artistic or symbolic pregnant behind using different colors only for the sake of general consistency, use the same colors!
After coloring the residual of the panels the aforementioned way as to a higher place, here's what the page looks similar (crop may look uneven because the image size is express here and not suitable for webtoons):
[H] Adding Last Details / Dialogue
You may accept noticed that there are certain details that have disappeared in some panels. That's right! The vase and the letter itself is missing. I usually add small details like that final considering it takes too much fourth dimension to draw every small object in every panel.
Of course, this is also my own preference. If you would like to add together details early on on it's up to you!
1) Adding pocket-sized objects + Fixing the lineart
Some parts of the 3D model nevertheless looks too "stiff" or unnatural so I will be fixing it's lineart plus add some other details.
[NOTE] This footstep is optional considering it consumes fourth dimension and adds more than work, but I modify the color of the lineart every bit well. This can be washed by creating a new layer above the lineart layer and select [Clip to layer beneath].
I've added some leaves to the vase, changed the color of the lineart, and added lineart to the 3D model. Now look at the before and after:
2) Adding Effects
Some popular effects to use is calculation [Blur] or Effect Lines to requite emphasis or focus to a sure object.
Case of using [Blur] to give accent to the letter.
Case of using Effect Lines to give emphasis to the letter of the alphabet.
It likewise shows the scene's betoken of interest. This time the chief grapheme is articulate while the background (the table and the letter) is blurred.
iii) Using Effects Brushes
With the use of the Effects Brush I linked earlier, I added more sparkle effects to brand the panel look "dreamy or melancholic".
4) Calculation the Dialogue
Again, I have a script made beforehand. By following the script I place the speech balloons accordingly.
You lot can make oral communication balloons by using the balloons in the [Balloons] tool or you can describe it using a pen and fill information technology in!
[TIP] The common employ of different voice communication balloons:
Regular speech balloon: used to show conversations/someone talking.
This was fabricated using the [Ellipse Balloon] tool and the [Balloon Tail] tool.
Inner Monologue speech airship: used to show the character's inner phonation or narration. This was fabricated using [Dense flash] which tin can be found if you click the icon of the [Flash] tool abreast the [Balloon] tool. Make certain the [Fill center] is checked and [Toning] is off.
Thought/Thinking speech balloon: used for thoughts or when the character is thinking about something. It'southward almost the same equally the speech balloon to a higher place but I tend to utilize this one more than often and apply the other for when the character is narrating the scene.
[TIP] Using fonts to tell the tone of the graphic symbol's vocalisation. There are a lot of free fonts you lot can download to help you show what your graphic symbol is feeling through their words. Take this for case:
I used a hand-written font to show that the character'south voice is shaking due to nervousness. I've also added and "afterwards-thought" by adding text outside of the speech balloon.
I gave the after-thought text a white border by going to [Layer Property] and selecting [Border issue].
5) Adding Sound Effects
Just like in manga, webtoons use sounds furnishings too to give hints as to what the current scene is about. For example, when a character is running there would be a 'THUD, THUD, THUD' sound effect.
Here, I added a 'THROB' sound effect to show that the principal character's eye is beating fast. I used the same issue as the later on-thought text, I used [Edge event] which tin can be found at [Layer Property].
Now echo the same process for the remainder of your dialogues and the webtoon page is finally consummate!
[I] Cropping
The platform I employ to post my webtoon has a maximum size of 800x1080px so the states webtoon creators have to ingather our pages before posting.
There's an online cropping tool for webtoon creators called "Croppy" even professionals use information technology, it's totally prophylactic and piece of cake to use! Simply upload your pages there and Croppy volition automatically crop your pages and download it into a .ZIP file.
[Annotation] At present that everything is done, it'southward of import to proofread your work or check for final edits like spelling errors or a detail you forgot to add together.
Conclusion / Final Upshot
Remember that webtoons take a lot of time and patience to make! I remember it's good to have general noesis of human anatomy, how to create landscapes, how to utilise 3D models, and fifty-fifty taking a few play or movie directing classes for storytelling.
Personally, the school I went to had a mandatory drama class. I was able to larn about how to frame scenes and how to brand complete scripts with the dialogue and actions taking place.
The TIPS I shared here are just things I wished someone taught me when I commencement started making webtoons so I hope if an aspiring webtoon creator sees this and learns something from it, I'd be very happy! :D
With all that said, here's the last page! (Crop may await uneven because this site was not made for webtoons)
Thank you for reading until the end! This is my first time making a tutorial and English is not my first language. Apologies if at that place are whatsoever grammatical mistakes!
If you're curious near my webtoon or desire to meet more of my art follow me on Twitter! :D
*EDIT (08/24/21)
Hello, considering I was asked a lot. This is my webtoon! IN YOUR ORBIT:
Users who liked this mail service
Source: https://tips.clip-studio.com/en-us/articles/2792
0 Response to "How to Upload Your Comic to Webtoon"
Post a Comment